30+ tips from Deaf and Disabled people
This article aims to adhere to social model language while some of the contributors have chosen to identify differently.
Conversations about accessibility within the SEO community have increased over the last few years.
While several experts and disability advocates have been speaking about accessibility for years, the importance of digital accessibility was significantly amplified during the COVID-19 pandemic.
According to a Deque survey and research, 73% of accessibility professionals saw an increase in accessibility awareness on digital channels throughout the pandemic. That’s because the pandemic forced more people to engage online, whether it be for work, school or fun.
As it relates to our work in SEO, we’re in a great position to be part of these efforts as we influence several accessibility-related fields. In fact, many times when we prioritize digital accessibility, it just so happens to also help our SEO efforts. That’s not always the case when reversed.
Now with great power comes great responsibility. Because our SEO recommendations can impact important website elements, such as site structure, UX and descriptions, we share ownership and responsibility in the accessibility of those items. Read that again.
Another thing to remember is that it’s not enough to provide accessibility-related recommendations to our clients from technical crawls, Chrome extensions, or tools alone. It is critical that we’re including the very people we are trying to support.
“It’s important that when conversations around accessibility occur that people with disabilities are part of them,” according to Alexandra Herold, the Founder & CEO of Patti + Ricky, an adaptive fashion marketplace. “Not only should they have a seat at the table, they should be at the head of the table, leading the meeting.”
That’s why I’ve asked Deaf and Disabled people to share the importance of digital accessibility, along with a few actionable tips for the SEO community to get started.
Here’s what will be covered:
Title tags arguably carry a ton of SEO weight. When title tags are well-crafted and optimized, they can be the thing that encourages click-throughs from search engines to your website.
Title tags are also important for accessibility as they are the first thing a screen reader user hears when a page loads.
Screen readers are an assistive technology that allows blind or visually impaired users to read the text being displayed on a computer screen, such as tags, links and headings.
“Title tags tell us what page we’re on and what pages are open. It’s also helpful when title tags include relevant keywords that accurately describe the subject matter,” said Nasreen Bhutta, the Chief Communications Officer of Bold Blind Beauty, a community that empowers women who are blind and low vision to boldly break barriers.
“If they’re not labeled properly, then we’re in confusion as to what information we will be encountering on the site page. Consider the title tag to be like a simple, clear, and easy-to-read headline. A good well-written title tag should be easily picked up by the screen reader, making searching more efficient and interesting,” Bhutta added.
Bhutta shared a few tips for SEOs:
- Title tags need to accurately describe the topic or purpose.
- A good title tag will have the most important keywords located toward the beginning.
- The optimal length for title tags is 60 characters so it’s concise.
- Title tags should not be blank.
- Title tags should be unique from other pages (avoid duplicates).
- Title tags should be consistent with the content of the page.
- Title tags should mention an error or success confirmation message.
- If using an iframe, the page source needs to have a meaningful title.
- Put the brand at the end of the title tag.
I’d like to also emphasize that even if your technical crawls are showing a low number of title tag errors, it’s still a good idea to have those corrected.
2. Headings
Headings are another important field as they provide semantic structure, not just for search engine bots, but for screen readers using them as anchors.
A screen reader uses headers to jump around a page. Think of it as the equivalent of skimming a page.
“Headings are always formatted differently to visually stand out from regular body text. They provide visual and sematic information about the structure of a webpage, much like levels in an outline. By using heading tags instead of style tags and attributes (i.e., <b>, <em>, font=”Helvetica”…), a website’s author enables a screen reader user to understand and navigate the page structure just as a sighted reader would,” according to Sarah Hinman Ryan, a former UX program manager and an applied psychology major and accessibility resources assistant at SUNY Cobleskill.
Ryan shared a few tips for SEOs:
- As a general rule, there should only be one H1 tag per page.
- The best place to position an H1 tag is at the top of the <main> content element.
- Headings should make sense and follow a hierarchy.
- It’s not a good practice for headings to skip levels (i.e., do not go from H1 to H5 without anything in between).
An exercise web content creators can try is to read page headings to see if they flow logically. Do they make sense in the order they are in and match the content they are associated with? If not, then tweak them until they do.
3. Links
As it relates to SEO, internal and external links can help with crawling, promotion and engagement.
Users and search bots use links to navigate through the web. Links help to place value on pages being linked to and give more context to what pages are about.
When it comes to accessibility, link text is critical. One reason: is because they are used as an anchor to jump around a page. They need to make it abundantly obvious as to what the next page is about should a visitor click through.
“In addition to what the link text says, it is also extremely important for links to be easily distinguishable from surrounding text. This makes it more accessible to people who are color blind when the text doesn’t blend in with the background,” according to Denis Boudreau, the founder of Inklusiv and Director of Instructor Led Training at Deque Systems.
Boudreau shared a few tips for SEOs:
- Anchor text should make it abundantly obvious as to what the next page is about.
- Links should be visually distinguishable (underline, outline, 3:1 color contrast).
- Anchor text should be unique from other anchor text on the page.
- Similar anchor text on the same page should not link to different destinations.
- Navigational links should be consistent throughout the entire website.
- Avoid using ambiguous text such as “click here” and “read more.”
- Indicate when a link leads to an external website.
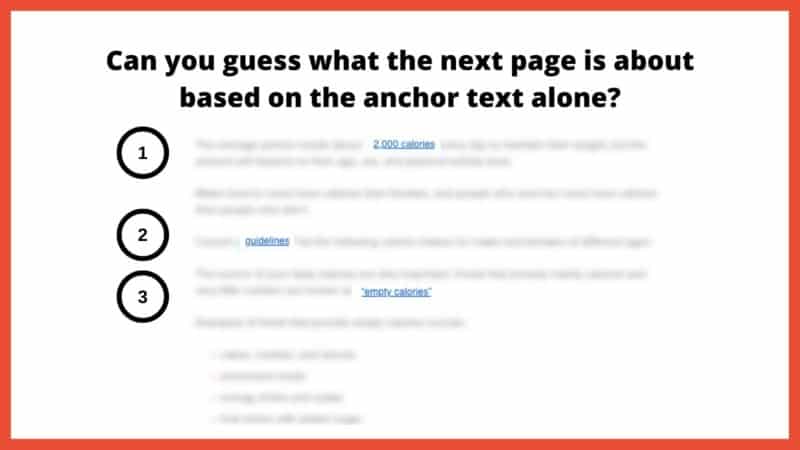
Here is an activity you can try with your internal team or clients to highlight the importance of descriptive anchor text. Spoiler alert: it highlights that it’s nearly impossible to guess what the next page is about based solely on the anchor text alone.

In addition to link errors that populate in your crawlers, there is a massive opportunity for SEOs to help provide recommendations to tweak anchor text.
One way to start this process is with an export from your favorite crawler listing anchor text with two words or less. That’s because they have a higher chance of being less descriptive than longer versions.
You can share an Excel template with column titles using a variation of these next steps:
- Step 1: In the CMS, look for this H1.
- Step 2: Update this sentence.
- Step 3: To say this sentence instead.
- Step 4: The current anchor text will change from this.
- Step 5: To this anchor text instead.
- Step 6: Keep or update the link to this.
From here you can then review all remaining anchor text from a separate export to confirm if the anchor text makes sense for the destination link.
4. Alt Text
As SEOs, we know that alt text helps to increase the chances of being found in image-based search engines for important, targeted keyword phrases. However, there is a huge gap between how we as SEOs are crafting alt text and where we need to be.
We must remember that the primary purpose of alt text is for accessibility, not SEO.
Millions of screen reader users depend on this field to understand what’s in an image and navigate visuals on the web.
“Ecommerce websites could also benefit from incorporating descriptive alt text. For example, let’s say your website is selling red pants. Instead of crafting an alt text that reads ‘red pants,’ talk about the visual elements. That could include the fit and texture, as well as the outfit pairings, such as shirts and shoes,” according to Natalie Trevonne, a retail accessibility consultant and co-host of the Fashionably Tardy podcast.
Trevonne shared a few tips for SEOs:
- Include quality alt text that is accurate, succinct, and contextual.
- It is not necessary to include “photo of” in the alt text.
- It is not necessary to include alt text if the photo does not convey meaning.
- Label image buttons (i.e., Facebook) or screen readers will say “link”.
- Avoid crafting alt text that is longer than 150 characters.
- Use extended descriptions when the image requires more details.
When we talk about being contextual, it means describing the main focus of the image. It’s possible to have two completely different alt text descriptions for the same image.
For example, if you’re selling for a shoe brand, you might describe the shoe versus let’s say the model, if that’s the core message you’re trying to convey from the image.
To highlight the importance of alt text to your internal teams or clients, here is an exercise I created with Caroline Desrosiers of Scribely. They are an accessibility solutions company that writes alt text and extended descriptions for images and audio descriptions.
Spoiler alert, the best answer is #3. And yes, that adorable dog is mine.

So is it possible to craft alt text that benefits both accessibility and SEO?
Yes, but that means you need to be intentional with your photo selection. Do not include visual details that are not presented in the photo for the sake of SEO.
Multimedia (e.g., videos, podcasts) provide another great way for people to consume information. When text-versions of multimedia are provided, it’s an additional way for search engines to find your content.
When it comes to accessibility, depending on the media being used and when (live versus pre-recorded), there are specific Web Content Accessibility Guidelines (WCAG) compliance levels to follow and media alternatives that need to be included.
There are a number of alternative media types. Here are two of them:
- Captions: This is text that is synchronized with visual content, whether it be a webinar, YouTube video, or favorite TV show. It also mentions when there are important sounds in the background, such as eerie music or a door slamming.
- Transcript: This includes the text for auditory content, as well as descriptions of visual content. An example would be describing what’s being displayed in the PowerPoint slides that you’re presenting.
“Captions are important because they are vital to deaf people, and anyone else who is in need of captions. Captions can mean life or death if we’re trying to get information about a natural or manmade disaster. But they’re also vital just for entertainment purposes. If everyone else can enjoy a movie or TV show when it first comes out, why can’t we enjoy it as well at the same time?” according to Rikki Poynter, an accessibility consultant and content creator.
Poynter shared a few tips for SEOs:
- For captions
- Write spoken word out verbatim, including “um” (there are few exceptions)
- Include important background sounds
- Use proper spelling and punctuation
- Try not to exceed two lines of text on the screen at one time
- Do not exceed 32 characters per line
- Use caption line breaks at logical points
- Captions should not block important on-screen content
- Text needs to use a 3:1 color contrast
- For transcripts
- Write spoken word out verbatim
- Include important background sounds
- Use proper spelling and punctuation
- Also include visual descriptions
Help make the internet more enjoyable for everyone
The advice above is not an exhaustive list of best practices; it’s a starting point.
While there are tools, plugins, and extensions that list accessibility errors, you cannot stop there. Work with Deaf and Disabled consultants that can audit and conduct user testing.
As of today, search engines do not penalize sites for the lack of compliance with the Americans with Disabilities Act (ADA) and Communications and Video Accessibility Act (CVAA); however, your customers might.
We must truly lead with our users above search engines. Plus, it has to be said: you leave yourself vulnerable to lawsuits if you don’t.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
New on Search Engine Land

